一番簡単なインデントは、「ここまでインデント」文字です。
これ、理屈なし。
月別アーカイブ: 2018年3月
字形の中黒等を会社で共有する方法
整列してますか?マージン、ページ、スプレットに合わせる
整列してますか?
マージン、ページ、スプレットに合わせるとは↓
改ページ見出しは、次のページへ
ポイントは、ふたつ。
①左ページの一番最後の文字(赤い字)の後ろに、改ページを挿入。
②右ページの見出しは、アンカー付きオブジェクトにすること。
アンカーは、ページの1文字目の場所です。
InDesignのデータは→改ページ見出し.indd
なんかデザインが崩れているぞ!と思ったら……
mac、MAC、maC、mAc→Macに統一(検索と置換→正規表現)
英語の大文字小文字の不統一を、検索と置換の正規表現で統一します。
mac、MAC、maC、mAc
↓
Macに統一
案外簡単な目次の作り方
見出し作りの一例です〈Part2〉。
01新規段落スタイルスタイル
02新規文字スタイル
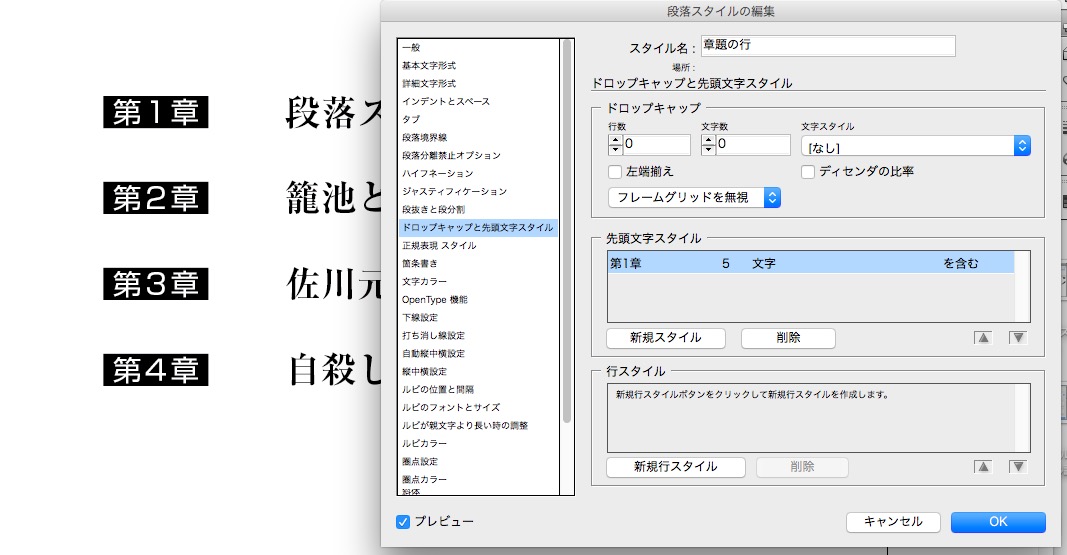
03段落スタイル→先頭文字スタイル
04検索と置換でスペース挿入→段落スタイル→先頭文字スタイルの調整
05段落スタイル→インデント設定→タブ設定
06段落スタイルの行間を調整
見出し作りの一例です〈Part1〉。
01新規オブジェクトスタイルを作成
02ライブラリに登録
03「回答」の行を空行に変換→次の行の頭に★を入れる
04オブジェクトスタイルをコピペ→★と置換する
05オブジェクトスタイル→アンカー付き位置を調整
06文字スタイル名に(スクリプト用)を付け加え→スクリプトを適用
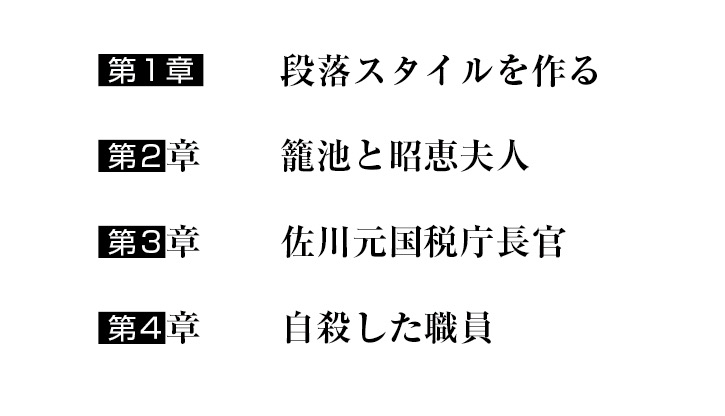
見出し作りの一例です〈Part3〉。
見出しの作り方はいろいろあります。
一例を紹介します。
見出しというより、目次っぽいですけど。。。
- 段落スタイルと文字スタイル
- 先頭文字スタイルと検索置換の正規表現
の基本的な使い方です。

↓

↓

↓

↓

↓

↓

↓

本文が14Q、5文字の場所から始めるとすると、
マス目に入力する式は、14*5Q
↓

次は、合成フォントを使い、第1〜4章の数字書体を変更します。
記事はこちら→
合成フォントは、手間のかからないテクニックです。





